UINavigationController内のUIViewControllerに配置するUIScrollView(UIWebView、UITextView)の上部にスペースが空く問題の対応方法
iOSアプリの画面を作るにはStoryboardを使う。
昔はなぜか便利なStoryboardやnibを使わずに、コードを記述して画面を作りたがる人がいたが、iPhoneの画面が3つにフラグメントされ、Apple Watchなども開発対象となり、AutoLayoutやSizeClassが導入されると、Storyboardを使わずに画面を作るということは、わざわざ手間と時間をかけて開発することになるので、現在ではStoryboardを使わないことは意味をなさない。
Storyboardはファイルの中身はXMLファイルだが、WYSIWYGで編集することができる。
このStoryboard編集ツールは、androidアプリの開発環境であるAndroidStudioに比べて最も優れている点だろう。
Storyboardにはいくつか癖があって、慣れないとどこをどうやって変えれば、希望する画面になるのかわからない場合がある。
そのひとつをこれから紹介しよう。
-
XcodeのStoryboardで、UINavigationController内に表示するUIViewControllerにUIScrollViewを配置するとStoryboard上では問題ないのだが、実際にiPhoneに画面を表示してみると、ナビゲーションバーとScrollViewの間にスペースが空いてします。
通常のUIViewは正常に配置される。
そのため、iOSアプリを少しかじった人なら、UIScrollViewのInsetsが問題だろうと気づくだろう。
そして、UIViewController#viewDidLoadでこんなふうにScrollViewのInsetsを定義し直して一件落着となる。
UIEdgeInsets insets = UIEdgeInsetsMake(-44., 0., 0., 0.);
_mScrollView.contentInset = insets;
しかし、より簡単で根本的にこの問題に対処する方法がある。
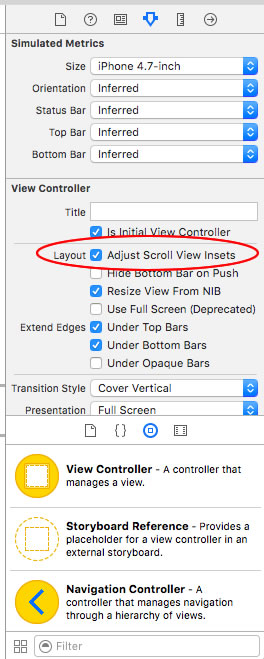
下図のようにXcodeのStoryboard編集画面でViewControllerを選択すると、右ペインのAttributes Inspectorに
ViewController - Layout - Adjust Scroll View Insets というチェックボックスがある。
iOS7から実装されたUIViewControllerの属性だ。
デフォルトではAdjust Scroll View Insetsがチェックされている。
このチェックをはずすと、UIScrollViewに表示されるコンテンツの上部にあるスペースがとれて正常に表示される。
UIWebViewやUITextViewなどUIScrollViewを内部で持つViewでも同様である。
・Xcode右ペインのAttributes Inspector

| 2023年12月 | ||||||
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 31 | ||||||
iOS
web
アプリの著作権
ブロックチェーン/暗号技術
新しい社会
禅・大乗仏教
日本のなりたち